Long-time Webflow users certainly know this one pain point: Until October 2023, Webflow websites could only be made available in several languages in a very complicated way. Manual workarounds or expensive external tools had to be used if a German website was also to be usable in English.
Webflow is finally putting an end to this and launching the new Localization feature in October 2023. But anyone who thinks that localization simply means multilingualism is far from it. The Webflow team goes a few steps further and delivers:
- a native language changer
- Translations for static and CMS-based pages
- Automatic translations of all content (and subsequent manual editing)
- Images and content can be varied for specific languages
- Alt tags and meta data can be set granularly for all languages
- Subdirectories provide local URLs
- Conditional visibility for elements based on language
- Custom styles for different languages (Enterprise only)
- Easy switching between languages in the designer
- No more switching between platforms/tools
- Language-specific URLs and hreflang tags are added to the automatic site map
But first of all, the question:
What good is a multilingual website for me?
Multilingual websites are not a no-brainer. Of course, the argument that more people can consume the website sounds good for now, but multilingualism also entails additional costs and effort.
Anyone who is still wondering what a multilingual website is good for. Here are our top 5 points:
- Expanded range: By addressing an international audience, the website can be consumed by significantly more people. The ability to attract a larger customer base is increasing. But multilingualism makes sense not only when it comes to internationalization. There are also many non-native speakers within their own country, but they might still be interested in the content shown.
- Local SEO optimization: The increasing reach is also reflected in SEO results. By indexing in different languages, the content shown can rank better. Keywords that are sometimes heavily exaggerated in one language may be a green field in other languages. With local URLs (e.g. virtual-entity.com/en/portfolio) and local meta titles and meta descriptons, search results for other languages can be controlled granularly.
- Competitive advantage through UX: A website with multiple languages automatically stands out from competitors who don't value it. This increases customer perception and possibly also the brand image, as a wider target group is addressed and people can choose their preferred language for themselves.
- Higher conversion rates: As a result of increasing usability and the increase in potential website visitors, your own conversion rate is also likely to increase.
- Global market access: A multilingual website serves as a gateway to opening up new international markets. In some cases, it is even mandatory for market access in certain countries to have a website in the local language. At the latest when thinking about international expansion, multilingualism makes sense.
How can I use Webflow Localization?
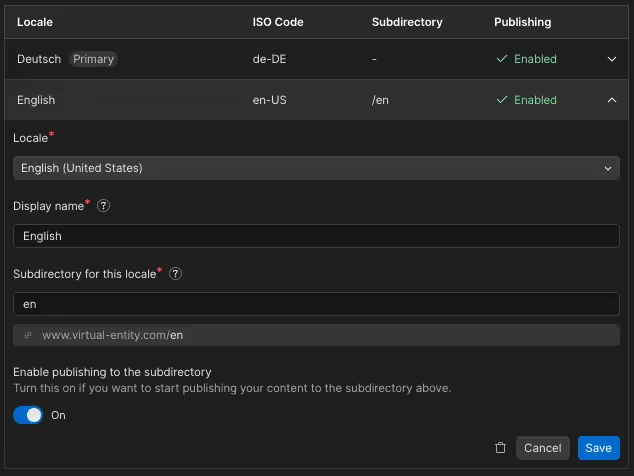
A bit confusing in the website settings in Webflow Designer, there is the new Webflow Localization button. Once activated, languages can be added here . If a new language is added, the display name and subdirectory for the new language can also be set directly.
In the example shown, we added the language “English” and assigned the /en subdirectory to it:

In the same settings, you can also activate the feature whether people should be automatically redirected to their browser language when it is available on the website:

What is changing in the designer as a result of Webflow Localization?
The biggest advantage of Webflow Localization is its seamless integration with Webflow Designer. This makes switching between different tools unnecessary and makes workflows significantly faster and less complicated.
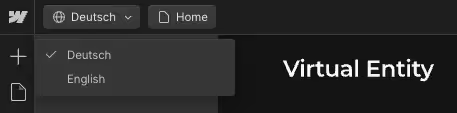
With the language switcher at the top left of the designer, you can switch between languages in seconds and the content in other languages can be edited.

How do I adapt my content for other languages?
Editing content in other languages is super easy directly in Webflow Designer. Let's start with static pages:
Edit static pages
To edit the text content on static (not CMS) pages, a simple right click on an element is enough. A window opens below and you get the option to have texts translated into the respective language (selected here: English). In the same window, you can also reset all changes for localized settings.

Pro tip: Select the page wrapper (if available) element on your page and click Translate to English. The entire content of the page is automatically translated.
Important: The quality of the translations is surprisingly good, but all texts should definitely be read again before the changes are published.
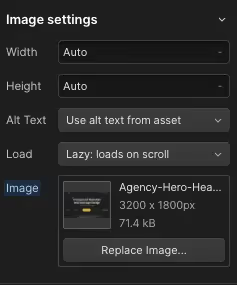
Editing images for other languages is done using the same scheme. Simply select an image and upload the new image in the image settings. This is how images can be beautifully adapted to the requirements of other languages:

Edit CMS-based pages
Brief information in advance: If your CMS-based site contains static content (e.g. a newsletter form for registration), it can be translated using the procedure from the previous section.
However, translating content is even easier for dynamic content that is pulled directly from the CMS (e.g. blog posts). To do this, simply open your CMS as usual and select the language for which you want to translate.
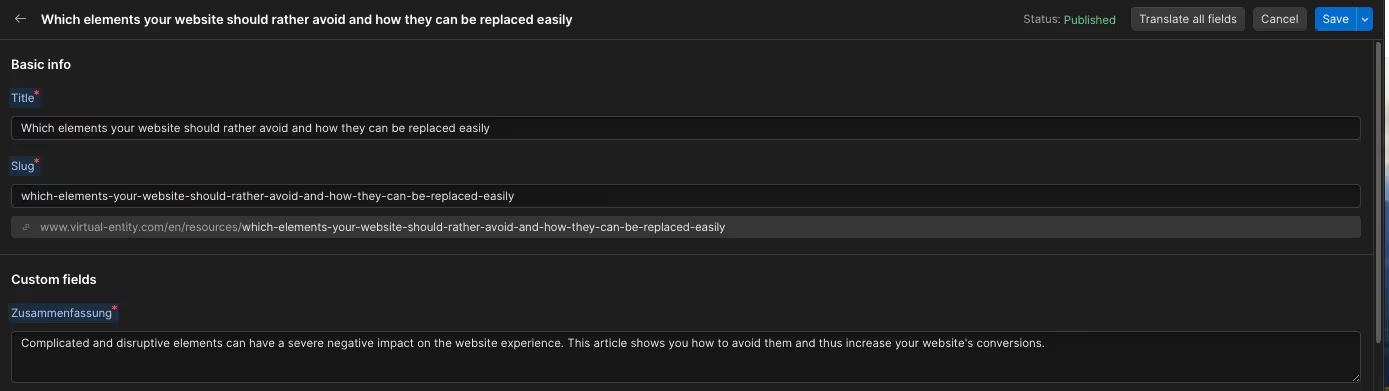
Now jump into a CMS item and you'll find the new “Translate all fields” button in the top right corner. With one click, all content of the item can be translated and the entry in English is ready.
But beware: Especially with long texts and SEO-relevant content, it is absolutely recommended to read over them.

Based on the blue mark, which you see in the image under Title, for example, you can see which content has been adapted (i.e. localized) for the language. If you click on a blue field, all changes can be reverted to the state of the primary locations.
Pro tip: If you use links in your blog posts that link to other posts, you'll need to adjust them manually. Otherwise, the link from the English article leads to the German one and vice versa.
Important: If you create new posts in your CMS, they are not automatically translated or published. This means that you have to translate new posts into all languages every time and then click Publish again to also put the multilingual versions online.
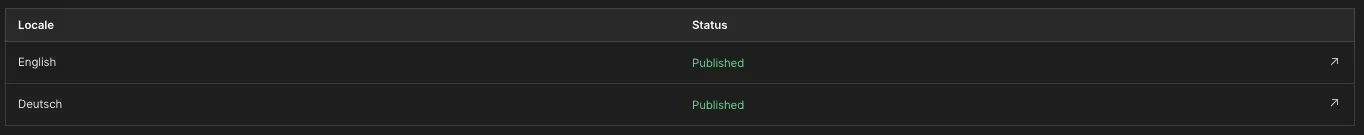
Based on the last field in a CMS item, you can quickly see the status of your items for all languages.

Integrate the Webflow Language Switcher on the website
Once all content has been translated and adapted to all languages, only one thing is missing: The option for website visitors to also switch languages. As mentioned above, the Localization feature also offers the option of automatically redirecting to the visitor's browser language.
In addition, a language switcher should always be installed, which allows you to change the language manually. This is called the “Locales List” on Webflow and is currently still in beta.

The Locales List works 1:1 like a CMS Collection List and can also be styled in exactly the same way. The only difference is that the current state can also be designed. This allows you to give the language that is currently selected an extra style to highlight it.
The locales list can be placed anywhere on the website. Even several times.
How much does Webflow Localization cost?
Officially, there are 3 different pricing plans. For most readers of this article, however, only the first two will be considered, as the third is reserved for Enterprise customers.
Essential Localization plan for $9/month
If you are just starting out with multilingualism, or if the basic functions are enough for now, there is a cheap entry-level plan: The Essential plan
This costs 9$/month/language and allows you to:
- add up to 3 languages
- to use automatic translations
- to localize your CMS
- to localize static pages
- and use basic functions for local SEO
However, since important features such as local URLs and the automatic redirection of visitors to their preferred language are not included, we generally recommend:
Advanced Localization Plan for $29/month
Just like the Essential Plan, the Advanced Plan costs/language/month. This means that every additional language is also associated with additional costs. In detail, the Advanced Plan provides you with:
- Up to 5 languages
- automatic translations
- CMS Localization
- Static page localization
- SEO Localization
- Asset Localization
- Local URLs
- Automatic redirection of visitors
Since local URLs and the redirection of visitors in particular can have a major impact on your SEO and usability, this plan is recommended for anyone who wants to address the issue of multilingualism on a large scale.

