What is the problem with Google Fonts?
Google Fonts is an ingenious platform that allows users to find and download open-source fonts or integrate them directly into their own website. Exactly the last point leads to a problem from a technical and even more precise point of view from a data protection perspective: If your website uses Google Fonts and a user visits your site, technical, personal data is transferred to a Google server. Since these are located in the USA, a country that is unsafe in terms of data protection regarding the Munich Regional Court ruling for Google Fonts.
How can I still use Google Fonts?
Of course, the benefits of Google Fonts are undeniable. Fortunately, there are alternative ways to use Google Fonts on your own Webflow website. To do this, these fonts must be integrated locally and not provided by the Google server. So that you can easily implement this yourself, we have put together a 4-step guide for you:
1. Upload your font set locally to Webflow
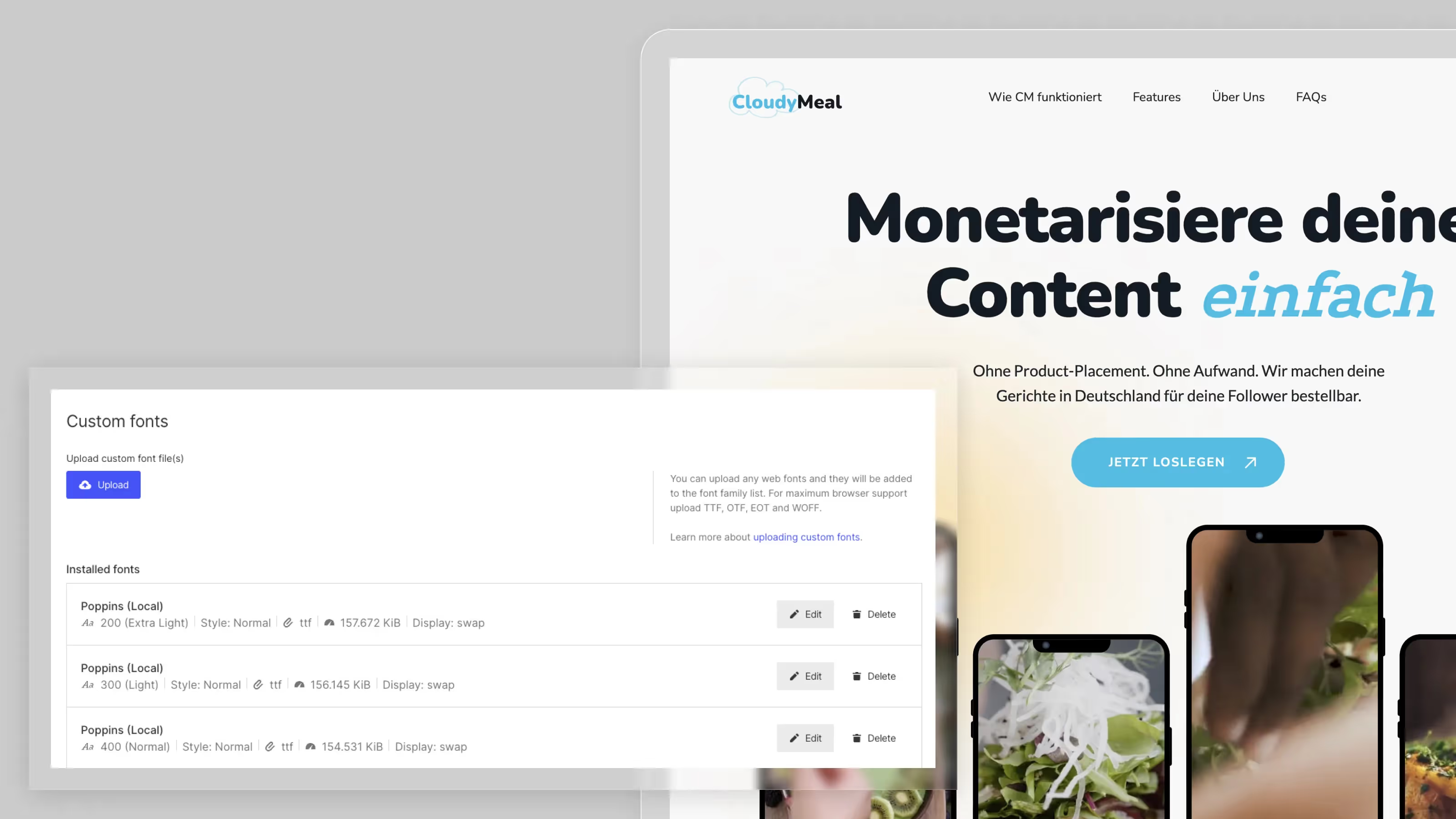
To do this, go to the Site Settings/Fonts. Here you can find the item “Custom Fonts” and a button with “Upload”. We recommend that you always upload your fonts in WOFF/ WOFF2 format to positively influence your page speed.
If you've uploaded a font, name it so that it's easier to differentiate later. We usually work with “fontname (local)”. In this way, we can ensure in development that only the local version of a font is always used.

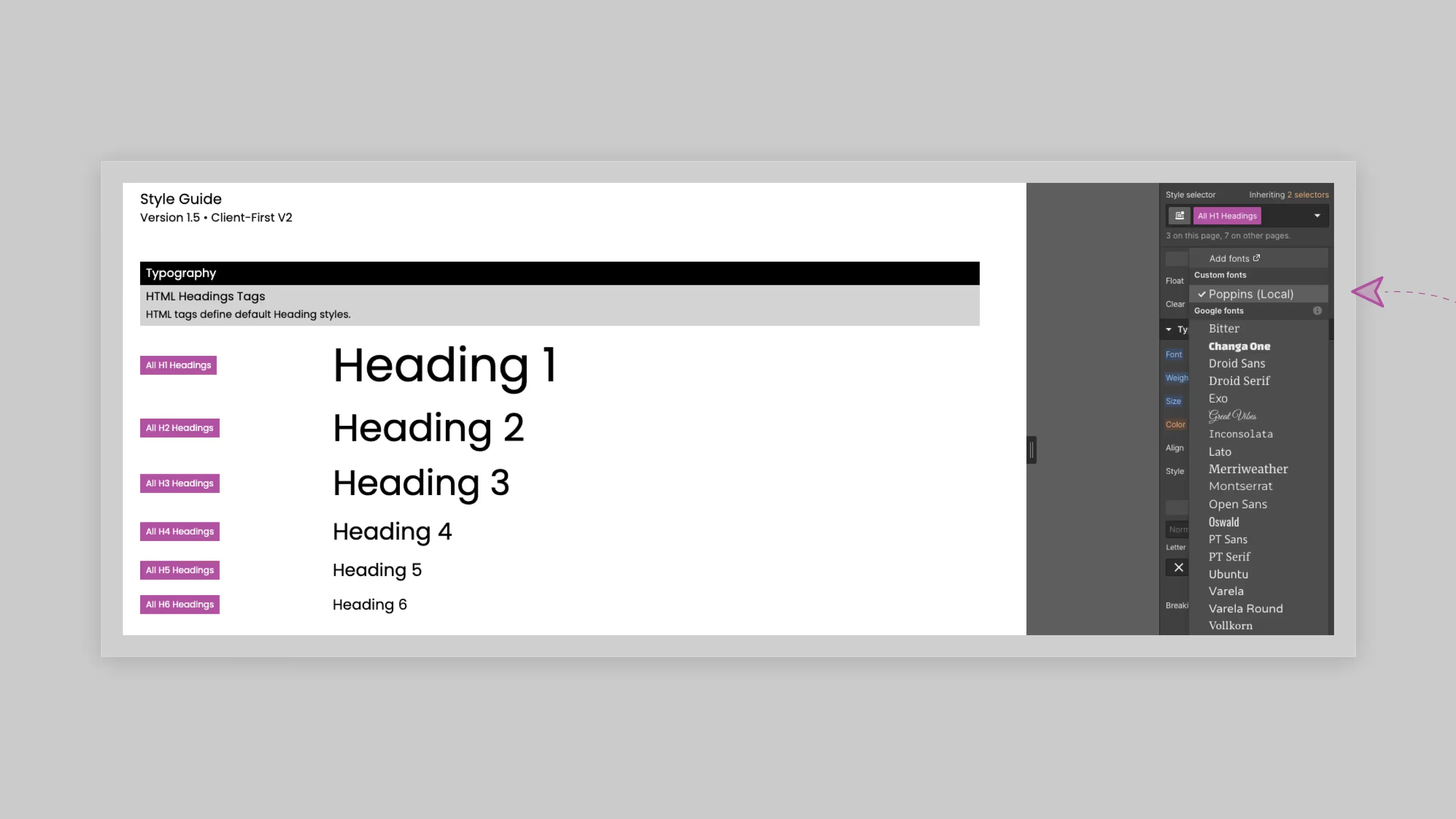
2. Change the font of all CSS classes to the local font
Now comes a step that is very simple when the website has a correct style guide and is very complicated and time-consuming when CSS classes are individually “connected” to a font. It is important that every CSS class really only works with the local font. If this is not the case, Google Fonts will continue to be used, even if you delete them from your project settings.
To find all classes that use a font, you can open your website's source code and search for “CSS.” As soon as you open the file and search for a font (CMND + F; CTRL + F), you will be shown all CSS classes that work with this font. You then search for them in Webflow (or create a div with the class) and then change them manually.
Pro tip from the VE team: It may be that fonts were only used for smaller break points. That is actually not the case, but since we already had the case, we wanted to share it here. Therefore, always check all breakpoints and, if in doubt, overwrite all breakpoints with the local font.

3. Delete the connection to Google Fonts
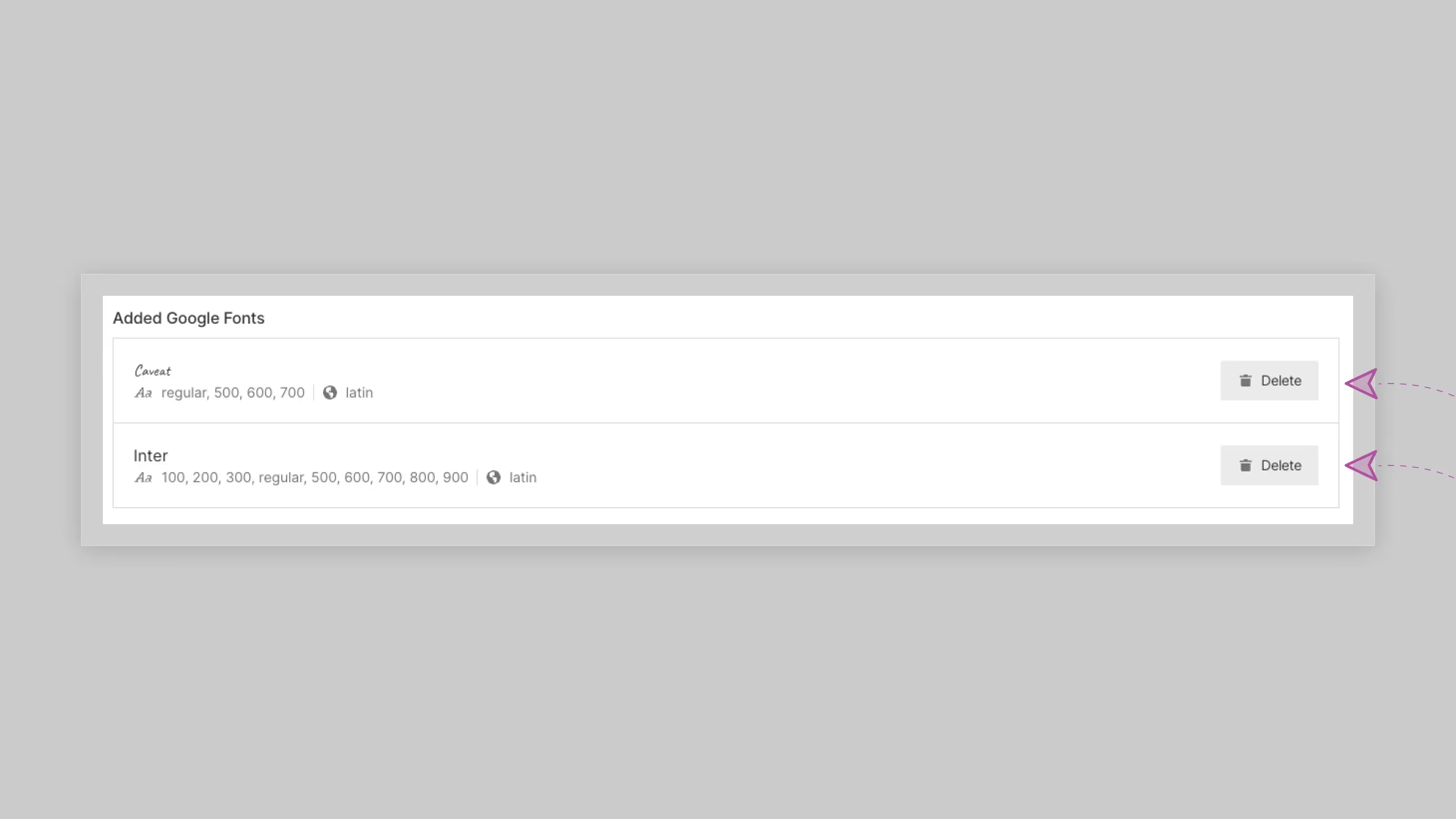
Jump into the site settings and delete the connection to Google Fonts by clicking on the small “trash can” next to the Google Fonts you are using.

4. Check that all fonts are loaded locally
Publish your page on your domain and right-click/Explore (Google Chrome instructions) to navigate to “Sources”. A connection to Google Fonts must no longer be displayed here, then you have followed all steps correctly and the website only works with local fonts.
Pro tip from the VE team: It is still possible that subpages are loaded using integrated tools (Google Maps, YouTube), Google Fonts. The easiest way to prevent this is to delete the external tools. If this is not practicable, a solution with an overlay is suitable, which prevents the tools from loading until a user gives his consent.
We wish that your website has a sophisticated style guide and that you were able to complete step 2 quickly. If you have any continuing problems with Google Fonts, feel free to get in touch. We know the pain and we'll help you.
PS: We are not lawyers and are just giving you tips here. If you want to be 100% sure, hire a data protection lawyer and have your website checked from scratch.

