Was ist das Problem mit Google Fonts?
Google Fonts ist eine geniale Plattform, die es Usern ermöglicht, open-source Fonts zu finden, herunterzuladen oder aber direkt auf der eigenen Website einzubinden. Genau der letzte Punkt, führt aus technischer, und noch präziser aus datenschutzrechtlicher Sicht zu einem Problem: Nutzt deine Website Google Fonts und ein User besucht deine Seite, werden technische, personenbezogene Daten an einen Google Server übertragen. Da diese in den USA, einem datenschutztechnisch unsicherem Drittland stehen, stellt das gemäß dem Landgericht München einen Verstoß gegen die DSGVO dar.
Wie kann ich Google Fonts trotzdem nutzen?
Natürlich sind die Vorteile von Google Fonts nicht von der Hand zu weisen. Glücklicherweise gibt es alternative Wege, Google Fonts auf der eigenen Webflow Website zu nutzen. Hierzu müssen diese Fonts lokal eingebunden werden und nicht durch den Google Server bereitgestellt werden. Damit du das ganz einfach selber umsetzen kannst, haben wir dir eine 4 Schritte Anleitung zusammengestellt:
1. Lade dein Fontset lokal bei Webflow hoch
Springe hierzu in die Site Settings / Fonts. Hier findest du den Punkt “Custom Fonts” und einen Button mit “Upload”. Wir empfehlen dir deine Fonts immer im Format WOFF / WOFF2 hochzuladen, um deinen Pagespeed positiv zu beeinflussen.
Wenn du eine Schriftart hochgeladen hast, benenne sie so, dass die spätere Unterscheidung leichter fällt. Wir arbeiten normalerweise mit “Fontname (lokal)”. So können wir im Development sicherstellen, dass immer nur mit der lokalen Variante einer Font gearbeitet wird.

2. Ändere die Schriftart aller CSS-Klassen zur lokalen Font
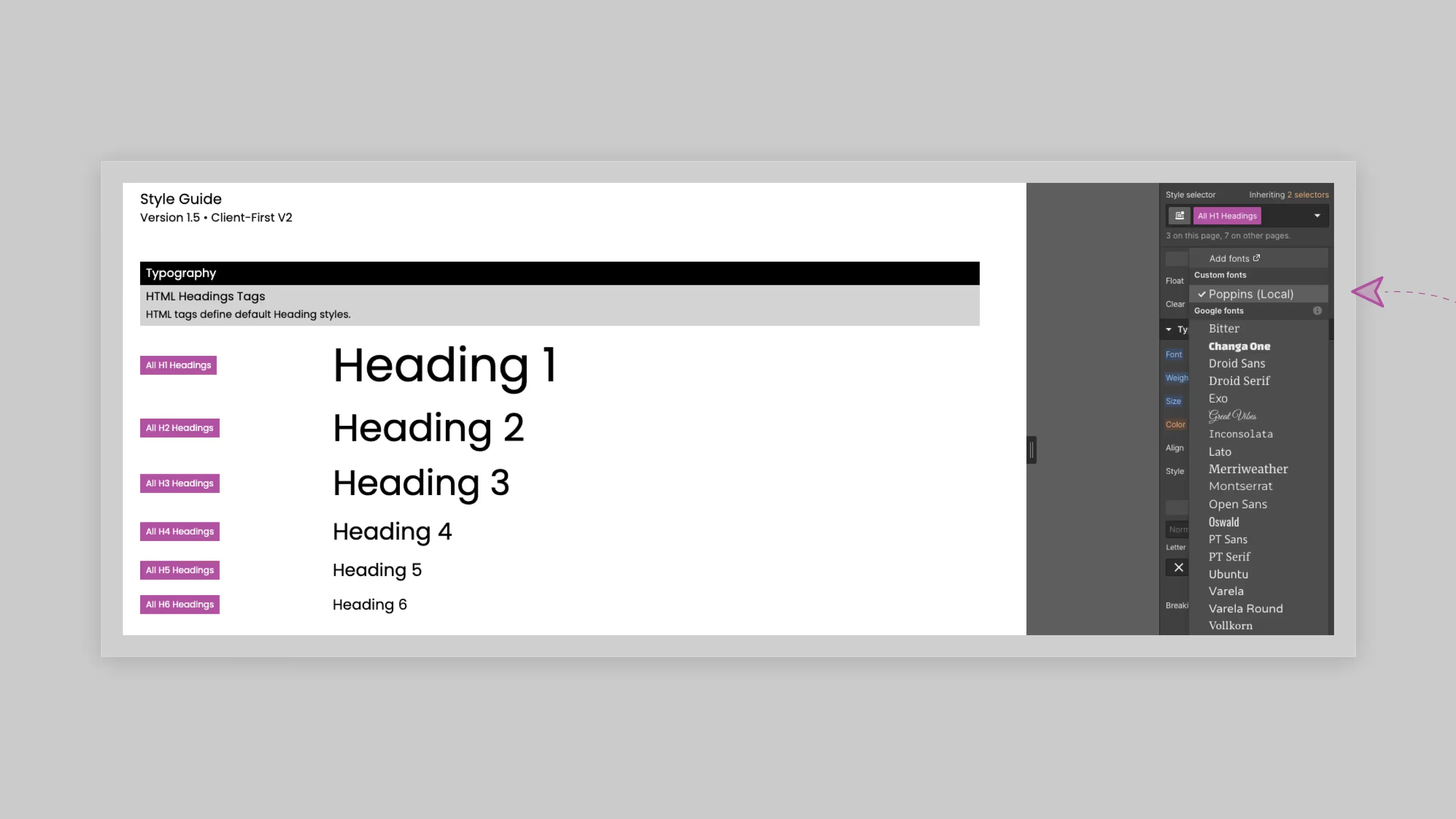
Jetzt kommt ein Schritt, der sehr einfach ist, wenn die Website über einen korrekten Style Guide verfügt und sehr kompliziert und aufwändig ist, wenn CSS-Klassen einzeln mit einer Font “verbunden” sind. Es ist wichtig, dass wirklich jede CSS-Klasse nur noch mit der lokalen Font arbeitet. Ist das nicht der Fall, werden weiterhin Google Fonts verwendet, auch wenn du diese aus deinen Project Settings löscht.
Um alle Klassen zu finden, die eine Font verwenden, kannst du den Quellcode deiner Website öffnen und nach “CSS” suchen. Sobald du die Datei öffnest und nach einer Font suchst (CMND + F; STRG + F), werden dir alle CSS-Klassen angezeigt, die mit dieser Font arbeiten. Diese suchst du dann in Webflow (oder erstellst einen Div mit der Klasse) und änderst diese dann manuell.
Pro Tipp vom VE Team: Es kann sein, dass Fonts auch erst bei kleineren Break-Points eingesetzt wurden. Das ist eigentlich nicht der Fall, da wir den Case aber schon hatten, wollten wir das hier teilen. Überprüfe daher immer alle Breakpoints und überschreibe im Zweifel alle Breakpoints mit der lokalen Font.

3. Lösche die Verbindung zu Google Fonts
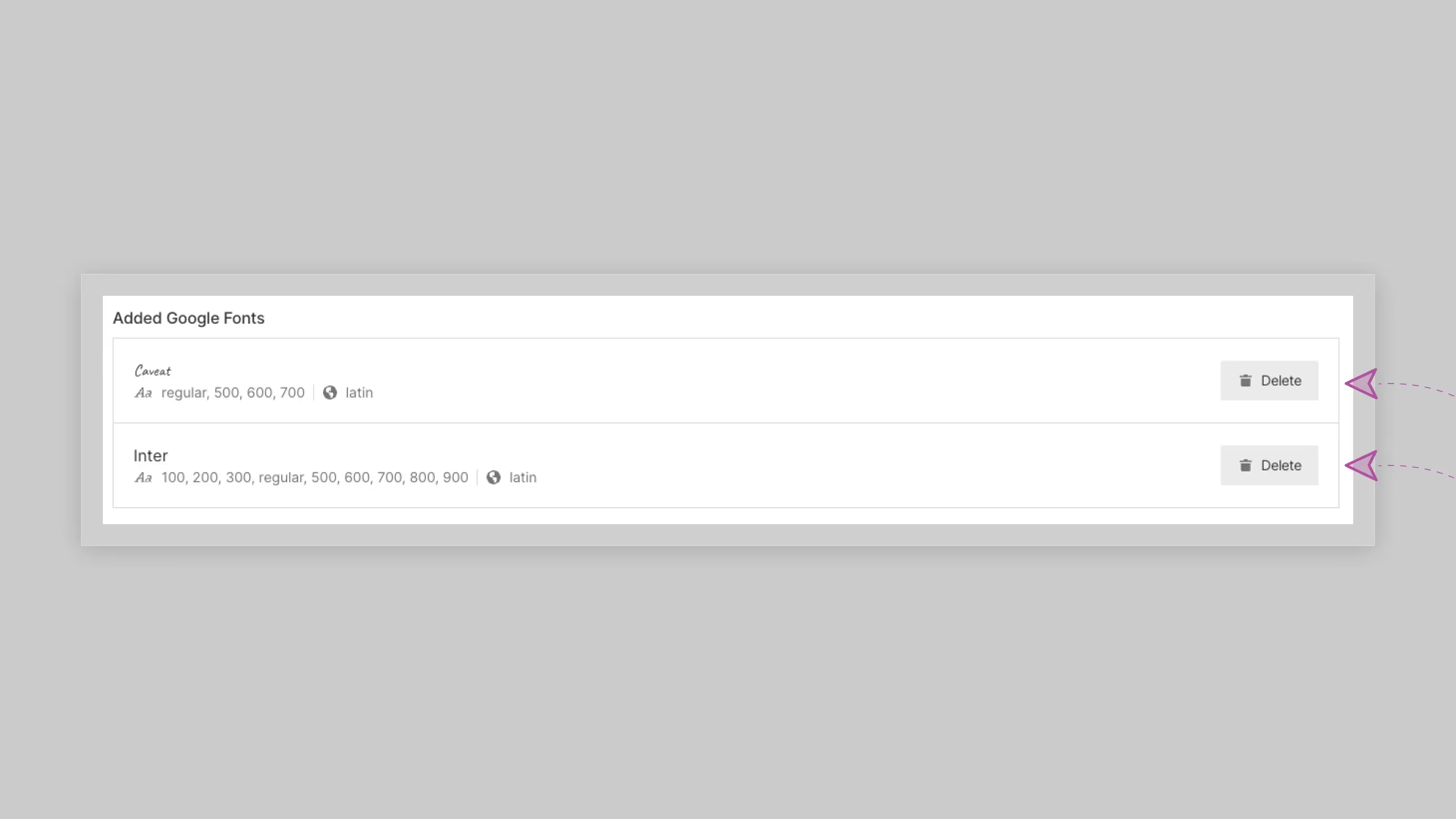
Springe in die Site Settings und lösche die Verbindung zu Google Fonts, indem du den kleinen “Mülleimer” neben den verwendeten Google Fonts klickst.

4. Überprüfe, dass alle Fonts lokal geladen werden
Publishe deine Seite auf deiner Domain und navigiere mittels Rechtsklick / Untersuchen (Google Chrome Anleitung) zu “Sources”. Hier darf keine Verbindung mehr zu Google Fonts angezeigt werden, dann hast du alle Schritte richtig befolgt und die Website arbeitet nur noch mit lokalen Fonts.
Pro Tipp vom VE Team: Es kann immer noch sein, dass auf Unterseiten durch eingebundene Tools (Google Maps, YouTube), Google Fonts geladen werden. Der einfachste Weg, das zu unterbinden, ist das Löschen der externen Tools. Ist das nicht praktikabel, eignet sich eine Lösung mit Overlay, die das Laden der Tools solange verhindert, bis ein User seine Zustimmung gibt.
Wir wünschen dir, dass deine Website einen ausgeklügelten Style Guide hat und du Schritt 2 schnell hinter dich bringen konntest. Solltest du weiter bestehende Probleme mit Google Fonts haben, melde dich gerne. Wir kennen den Pain und helfen dir.
PS: Wir sind keine Juristen und geben dir hier nur Tipps. Wenn du zu 100% sichergehen willst, beauftrage eine:n Datenschutzanwalt:in und lass deine Website von Grund auf prüfen.

