Noch eine kleine Notiz vorab: Häufig soll nur der Content in einem CMS gepflegt werden, weil dieses von einer Agentur / Freelancer erstellt wurde oder aber aus einem Template übernommen wurde. In diesem Fall kannst du die ersten beiden Schritte überspringen und direkt zum dritten Absatz navigieren.
CMS Setup
Der erste Schritt ist das Anlegen eines CMS für deinen Blog. Hierzu kannst du die Vorlage von Webflow verwenden und nach belieben anpassen, oder aber deine eigenen Input Felder definieren. Natürlich brauchst du für jedes Feld auf deiner Blogseite, das sich pro Post unterscheiden soll, ein eigenes Inputfeld.
Klassische Bausteine einer Blogseite (übrigens auch dieser hier) sind:
- Headline
- Titelbild
- Titelbild Alt-Tag
- Autorname
- Publishing Date
- Blog Post Rich Text
- Kategorie(n)
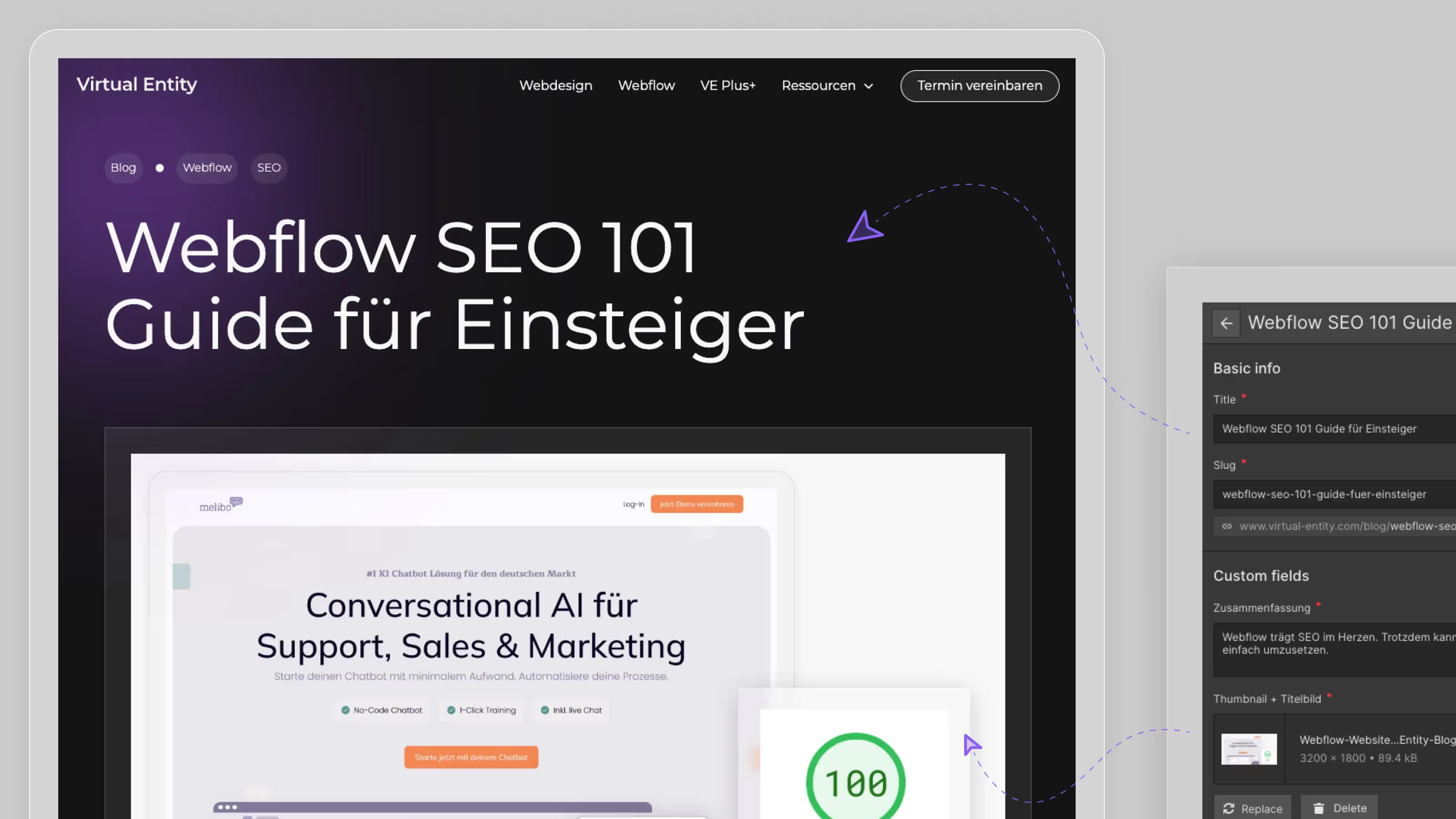
Wie wir diese im Hintergrund im CMS definiert haben, siehst du in diesem Bild:

Natürlich kannst du diese Strukturen im Hintergrund auch von Webflow Experts aufsetzen lassen oder dir ein Template kaufen, welches genau deinen Anforderungen entspricht.
CMS mit Page Layout verbinden
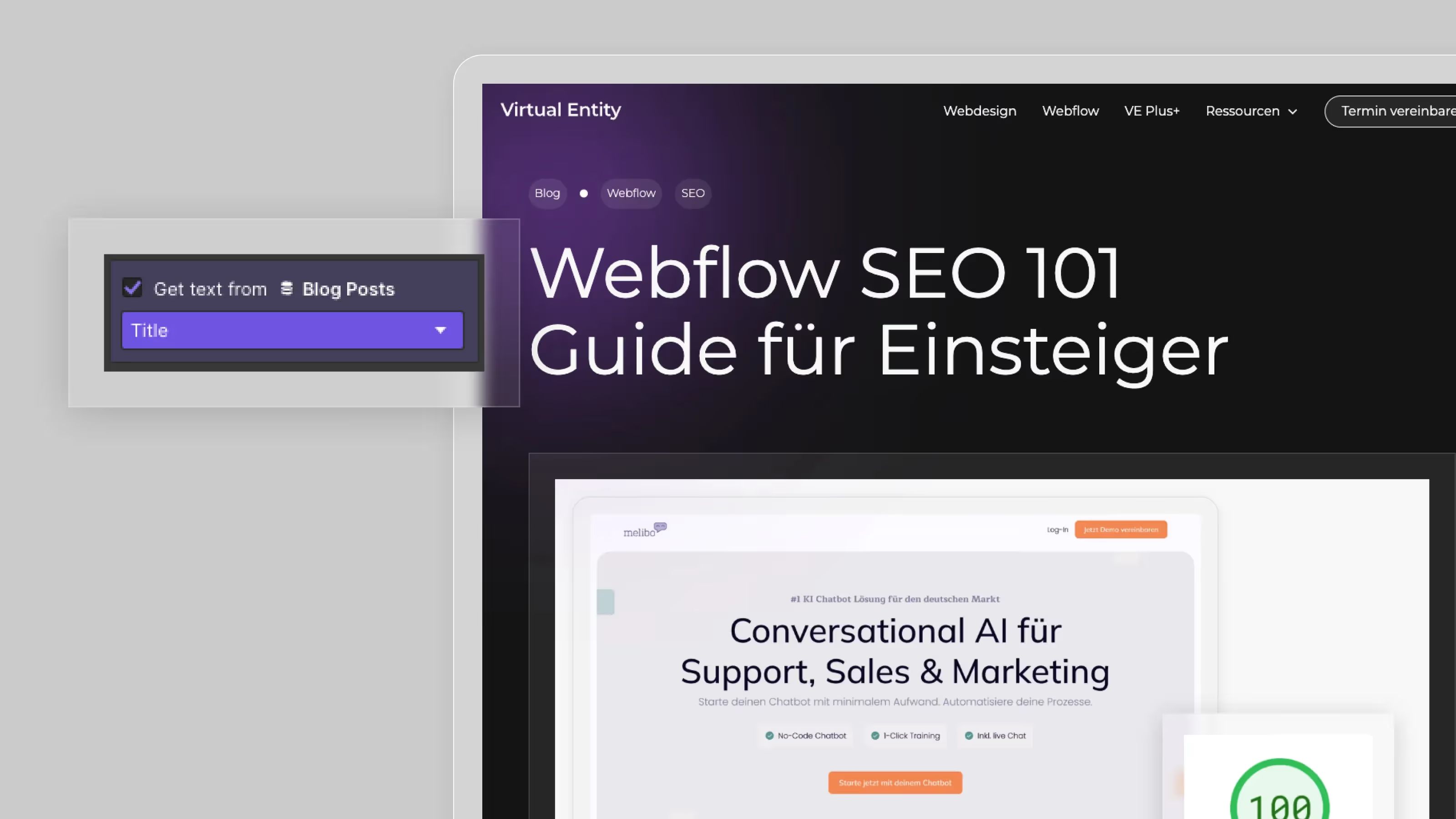
Ist die CMS Collection aufgesetzt und mindestens ein Beitrag hochgeladen ist es an der Zeit die noch statischen Inhalte deiner Blogseite mit dynamischen Bausteinen aus deinem CMS zu verbinden. Wähle dazu ein Element aus und verbinde dieses über die Einstellungen mit einem CMS Inputfield. Auch dieser Schritt ist bei Templates (oder von Experts gemachten Seiten) bereits vordefiniert und bedarf keiner Zuarbeit mehr von dir.

CMS Content hochladen, editieren und löschen
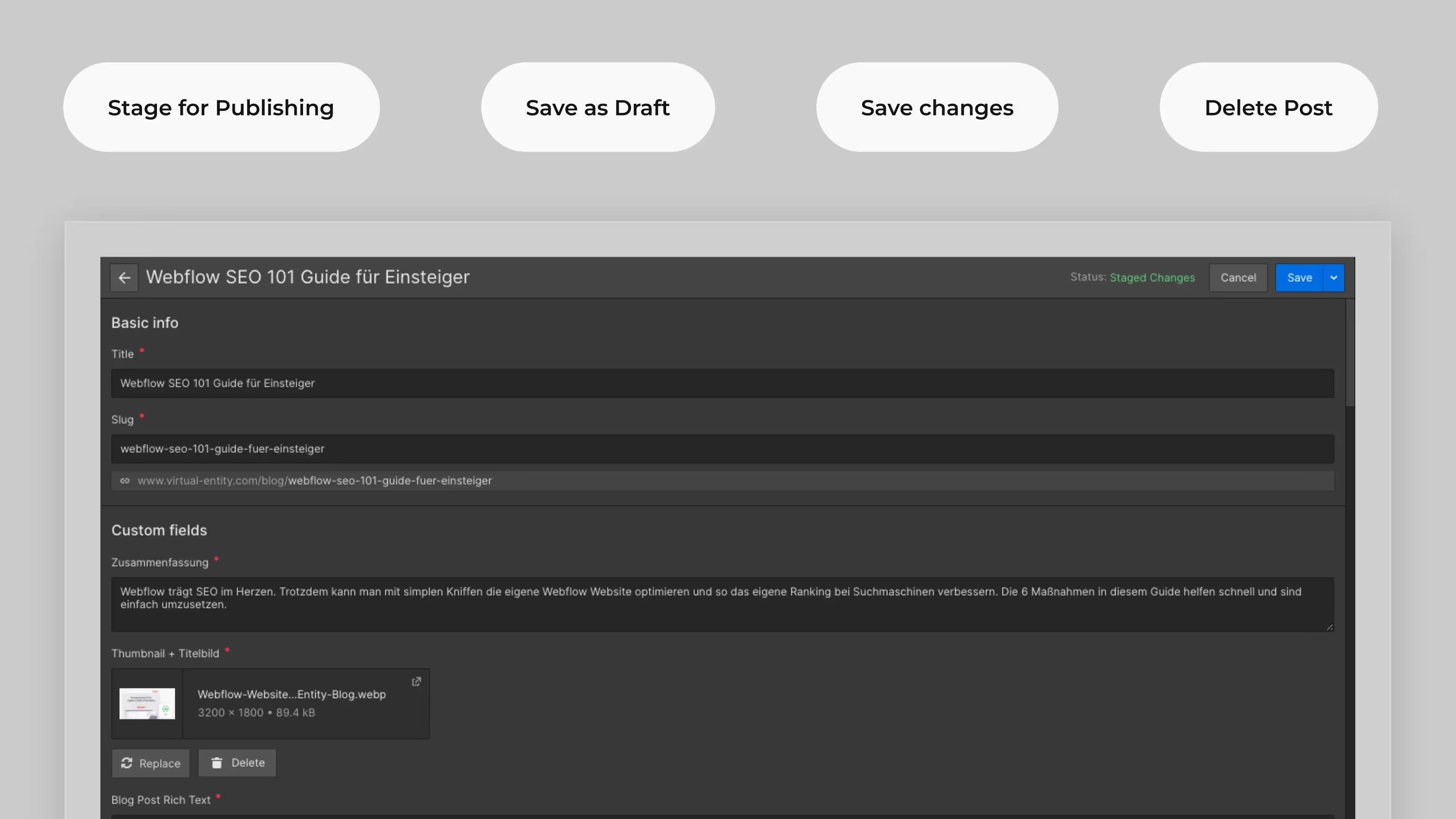
Jetzt zum eigentlichen Herzstück des CMS Features: Dynamischen Content hochladen, editieren und löschen zu können. Lädst du einen neuen Beitrag über den Editor hoch, kannst du quasi wie von Zauberhand dabei zuschauen, wie dein Content eine gänzlich neue Seite “entstehen lässt”. Das vorher von dir erstellte Template wird also mit neuen Inhalten gefüllt und ist nach dem Publishing für alle Leute im Netz einsehbar.

Das Löschen und editieren von Beiträgen funktioniert über das gleiche Interface und macht so die Content-Pflege zum Kinderspiel.
Anwendungsgebiete für das Webflow CMS neben dem Blog
Auch wenn Blogs das klassische Anwendungsgebiet für CMS Features sind, gibt es einige Anwendungsgebiete in denen eine CMS Collection Sinn macht. So können beispielsweise:
- Teammitglieder in einem CMS hinterlegt werden und so auch direkt als Autoren für Blogbeiträge fungieren
- Case Studies in einem CMS abgelegt werden und so immer die neusten Case Studies automatisch auf der Website ganz oben angezeigt werden
- Podcast Folgen und Transkripts in einem CMS Layout dargestellt werden
- FAQs skalierbar und einfach zu pflegen über ein CMS gemanaged werden
- oder sogar ganze Landingpages über das CMS erstellt und editiert werden (hierdurch wird es super leicht für Marketing-Teams neue Landingpages in Windeseile zu erstellen)

