Why are tables of contents important for your website?
What is better than finally finding the right post after a thorough Google search? All that's missing is a click on the link and Zack... the content piece you're looking for is hidden in a lengthy blog post.
After a short search and scanning of the article, frustration prevails and the website is abandoned again. Without a table of contents and meaningful subheadings, it is hardly possible to find the right paragraph.
In times of YouTube, TikTok and many other platforms with video formats that communicate knowledge quickly and visually, blogs and other text-heavy content formats have tended to be marginalized. Nevertheless, blogs are one of the most trustworthy and most clicked formats on Google (Source: Search Engine Journal).
As a result, there is almost no company and almost no marketing strategy that cannot benefit from blogging and text formats on their website.
Improve the user experience and thus the time spent on your blog
If the blog is on your own website, the work is far from over. Regular updates and relevant contributions want to be published and thus attract new readers and preferably, of course, new customers to your own website in the long term. The problem with many sites: Blogs are neglected, there is no decent navigation and important content is not highlighted.
An automatic table of contents for your posts can therefore lead to the following benefits:
- better user experience through easy navigation of posts
- easy to find important content
- better readability and reduced overload due to long texts
- Emphasize important sections and content that you want to highlight
- lower bounce rate
- Increased page views through higher satisfaction
With a single simple measure, you will increase the satisfaction of your website visitors in the future and thus increase the time spent on your blog.
Satisfaction = Higher reach and higher conversion rate
Once readers are satisfied with your content, it's not surprising that they come back regularly and build up greater trust in your business. Other sub-pages are visited and your company is rated as relevant in your industry.
The probability that a call will be booked with you, that your e-book will be downloaded or that a product purchase will be made directly increases massively.
Pro tip from the VE team: Work with conversion elements in your posts and encourage readers to take action.
Optimize your content for search engines (SEO)
Another benefit that your blog receives from a table of contents is that content is always well structured and can therefore be better indexed by search engines. Through clear semantics and the signal effect of your table of contents, Google can add so-called jump links to search results. A jump link is virtually a point in your table of contents that is displayed directly in the search results and allows you to jump directly to this heading.
Current options for tables of contents in Webflow
To date (as of 10/2023), Webflow does not offer a native way to generate a table of contents for your rich text elements. So far, nothing has been announced in this direction, not even in Webflow Professional Experts circles. How you can currently generate a table of contents in Webflow:
1. Manual setup
Probably the easiest way, but also the most error-prone, is to manually set up tables of contents for your rich text elements. With the help of anchor links and user-defined HTML attributes for the headlines, you can assemble tables of contents yourself relatively easily. The problem here is the low scalability with regard to content-heavy websites and CMS collections.
2. Third party tools
The problem has of course been known for a long time and so it is not surprising that there are some third-party solutions for automatic tables of contents in Webflow. The best-known solution is that of Finsweet Attributes, but requires minimal experience in dealing with custom data attributes and setting up custom code solutions and is therefore not necessarily beginner-friendly. Otherwise, there are a few other solutions, such as from Letterdrop and Flowrite, but these solutions also require a bit of technical and profound Webflow know-how.
3. Custom code
Custom code in Webflow is always a thing. Some love it, others say: “I already use a no-code tool and still have to fiddle with code now.” However, if you are a bit familiar with custom code, you can either write custom JavaScript yourself, which generates tables of contents for you, or embed external code components that promise you a solution. The problem here may be usability for you, which could be limited if you have less code knowledge.
Automatic table of contents with the VE Resources solution
Probably the easiest way to generate a table of contents for Webflow rich text elements (including CMS contributions, of course) is the “Automatic ToC” from VE Resources. Once integrated, you can style the finished layout according to your preferences. The table of contents automatically shows all H2 and H3 headings of your rich text as clickable links, making navigating your content a piece of cake. You can watch the live example right here: https://automatic-toc-for-webflow-rich-text-ve.webflow.io/
How can I use VE Resources' Automatic ToC?
To do this, simply ask us about resources@virtual-entity.com on. We can usually help you in a few days and incorporate the table of contents according to your requirements. In the end, you'll find the component 100% customizable in your Webflow Designer and can restyle everything as you like.

Can I style the table of contents myself?
The Automatic ToC comes with minimal custom styling so you can use it straight away. However, if you want to give the table of contents your own touch, here is a small documentation on how to restyle the list, the list items and the links in your table of contents:
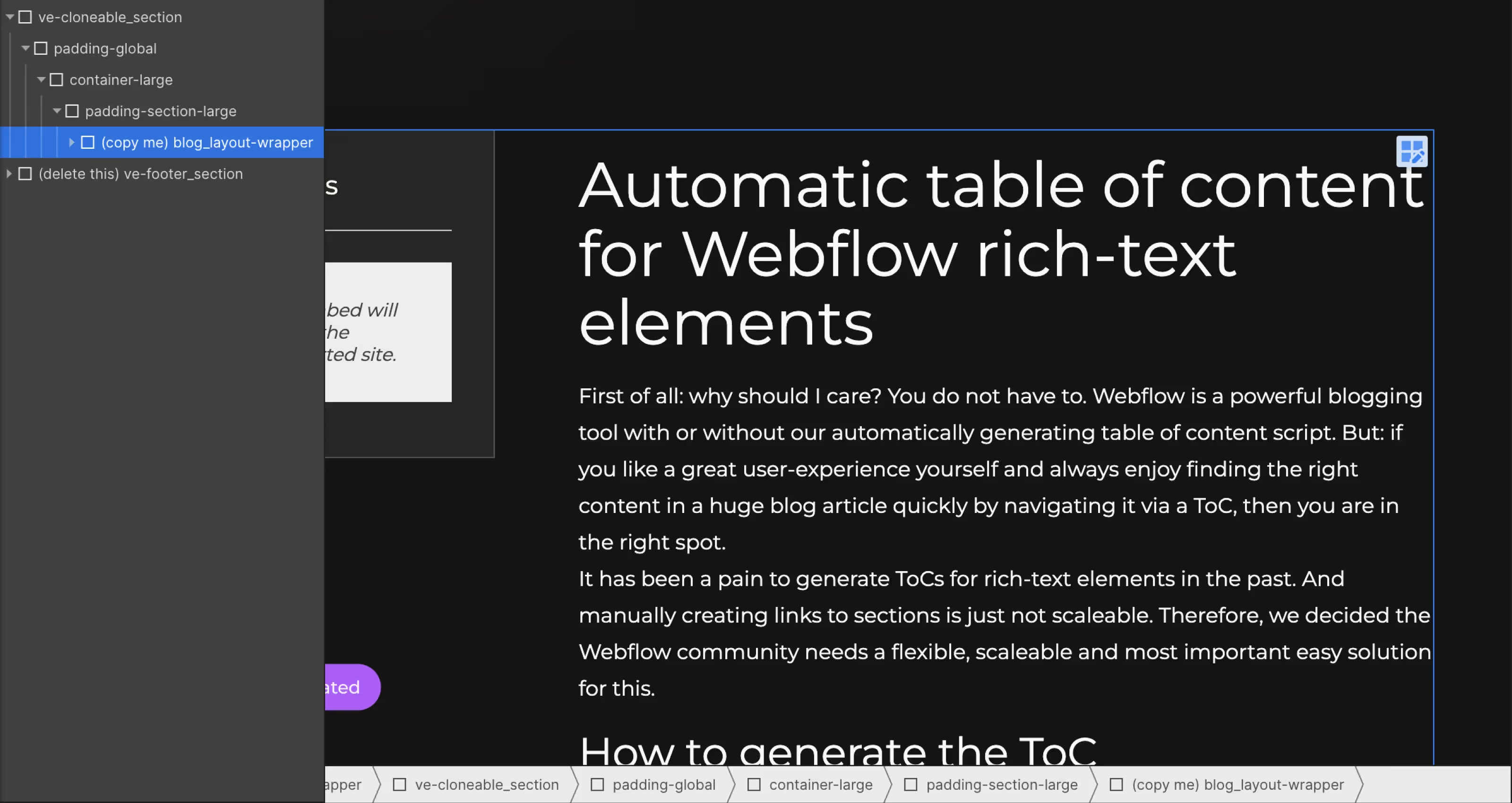
Step 1: Paste the code from the HTML Embed: (custom code) toc_script into an HTML embed <div>within your website. In <div>future, this will display the table of contents. Give him <div>the ID: toc-wrapper to complete this step.
Step 2: You must then make sure that the rich text element that should be summarized in the table of contents has a div wrapper with the ID: content.
Step 3: To design the table of contents list, simply use the class: toc_uolist (add this class to any unordered list somewhere in your Webflow project and style the list according to your liking). To style the list items, use the class: toc_item (apply it to any list item) and the class: toc_link to style the links in the table of contents (apply it to any link).
Step 4: If you finally want to add an “Active State” to your links, give the link with the class: toc_link the combo class: toc_is-active. You can now style this combo class the way active links in your table of contents should look.

