Der Erfolg von Marketingkampagnen hängt nicht selten von den Tools ab, die eingesetzt werden. Insbesondere bei Business-Modellen, die sich um das Versenden von Emails drehen (z.B. Creator, Newsletter oder SaaS-Unternehmen), müssen sich einerseits auf robuste Tools verlassen können und sind andererseits von einer hohen Anpassbarkeit abhängig, damit alle Kampagnen im Look & Feel der Marke bleiben.
Zwei mächtige Werkzeuge in der Marketing-Toolbox vieler dieser Unternehmen sind Webflow und ConvertKit. Webflow ist bekannt für seine intuitive Design-Oberfläche, mit der Web-Layouts pixel-perfekt umgesetzt werden können und ConvertKit für sein robustes E-Mail-Marketing, was auch umliegende Leistungen umfasst.
Die gute Nachricht ist, dass sich beide Plattformen nahtlos verbinden lassen, um das Beste aus beiden Welten herauszuholen. Daher konzentriert sich dieser Beitrag darauf, wie ein in Webflow gestaltetes Formular Daten an ConvertKit übertragen kann.
Welche Vorteile habe ich von Webflow x ConvertKit
Der offensichtliche Vorteil dieser Methode liegt in der Designfreiheit. ConvertKit ist großartig, das Design von Formularen aber definitiv ausbaufähig. Mit Webflow kannst du Formulare granular stylen, hast aber keine zusätzlichen Email-Marketing-Features. Durch die Verknüpfung beider Tools, kannst du also das visuelle Erscheinungsbild deines Formulars genau so anpassen, wie du es dir für die Kampagne vorstellst - ganz ohne Kompromisse.
Webflow Formular mit ConvertKit verbinden in 3 Schritten
Der einfachste Weg, ConvertKit auf Webflow Websites zu nutzen, ist die Einbettung des JavaScripts, dass du aus deinem ConvertKit Account holen kannst. Wenn du aber dein Webflow Formular nutzen möchtest, musst du nur folgende 3 Schritte befolgen:
1. Anpassen des E-Mail-Adressfeldes
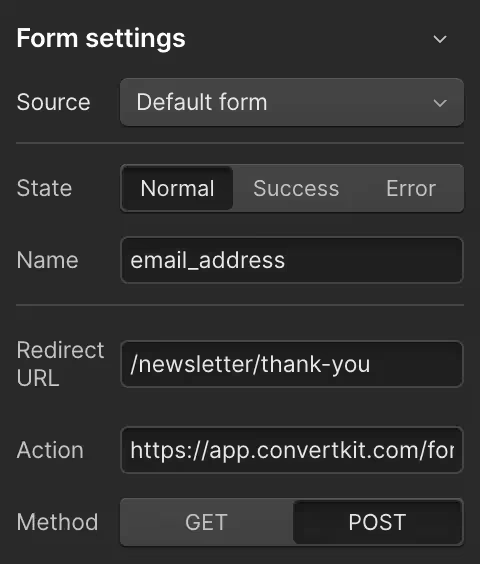
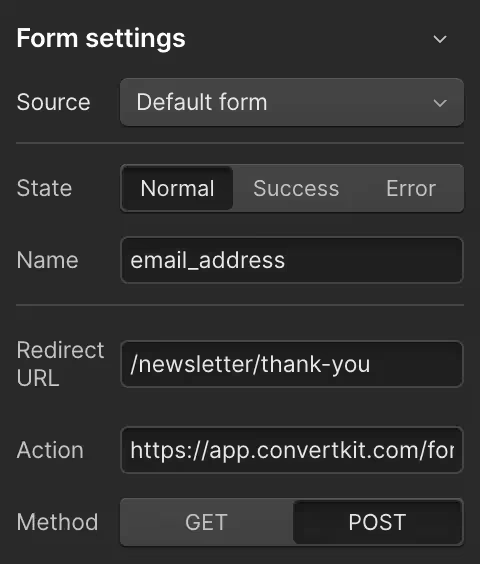
Als erstes musst du in die Einstellungen des Email-Felds in deinem Webflow Formular springen und das Feld Text-Field-Settings > Name in “email_address” zu ändern. Standardmäßig ist das Feld mit “Email” benannt. Durch diese Änderung stellst du sicher, dass das Email-Feld genau mit dem Formularnamen in ConvertKit übereinstimmt. Zur Sicherheit hinterlege “email-address” auch als ID des Feldes.

Wiederhole diesen Schritt für alle Felder, die dein Formular haben soll.
2. Ändere die Formularaktion
Im zweiten Schritt musst du festlegen, dass die Aktion des Submit-Buttons geändert werden soll. Das kannst du in den Form-Settings > Action hinterlegen. Füge hier die ConvertKit-URL deines Formulars in ConvertKit ein. Diese hat folgende Formatierung:
https://app.convertkit.com/forms/{Formular-ID}/subscriptions

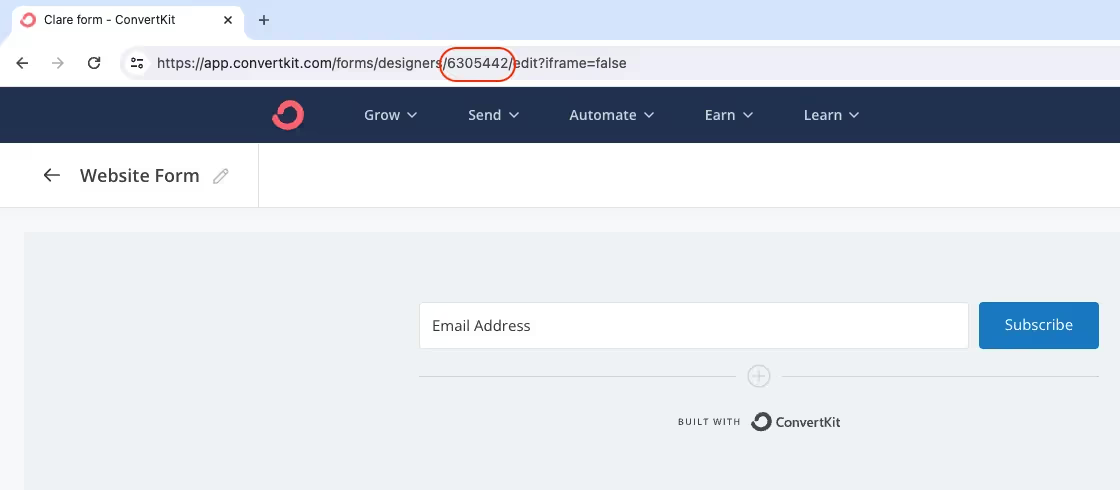
Die Formular-ID muss durch deine richtige Formular-ID ersetzt werden. Die Formular-ID findest du in der URL des Formular-Builders, wenn du dein Formular in ConvertKit bearbeitest. Wenn z.B. deine Formular-ID "1357975" ist, dann wäre die URL:
https://app.convertkit.com/forms/1357975/subscriptions

3. Ändere die Formularmethode von Get zu Post
Der letzte Schritt ist mit einem Klick gemacht. Ändere die Method in den Form-Settings von Get zu Post. Jetzt kannst du dein Formular publishen und testen. Du solltest Formular-Submissions jetzt in ConvertKit sehen können.

