Lange war das Thema: Mehrsprachigkeit und Webflow ein Konflikt für sich. Komplizierte Workarounds mussten her. Damit hat Weglot irgendwann aufgeräumt und ein grandioses Tool für die Mehrsprachigkeit von Webflow Websites geschaffen.
Mit dem Launch von Webflow Localization stellt sich jetzt aber die Frage: Manage ich meine Sprachen weiterhin in Weglot, oder ziehe ich alles zu Webflow um?
Die Vorteile von Webflow Localization gegenüber Weglot
Weglot ist wirklich großartig und bietet eine Menge an Features. Der Ease-of-Use ist allerdings etwas eingeschränkt, da man immer ein Drittanbieter-Tool verwenden muss, um weitere Sprachen und Änderungen zu managen. Die größten Vorteile von Localization gegenüber Weglot sind für uns:
- Nahtlose Integration: Webflow Localization ist direkt im Webflow Designer integriert. Bedeutet, dass du deine mehrsprachige Website innerhalb der gewohnten Webflow-Umgebung erstellen, verwalten und publizieren kannst, ohne externe Skripte oder Dienste hinzufügen zu müssen.
- Designkontrolle: Da Webflow Localization direkt in Webflow integriert ist, hast du volle Kontrolle über das Design und die Platzierung von Language-Switchern (Sprachschaltern). Du kannst das Aussehen deiner Sprachauswahl ohne Kompromisse an das Gesamtdesign deiner Website anpassen und frei platzieren.
- Keine Drittanbieter-Abhängigkeiten: Mit Webflow Localization entfällt die Notwendigkeit, sich auf einen externen Dienst zu verlassen. Dies kann Vorteile in Bezug auf den Pagespeed deiner Seite haben, da weniger externe Inhalte geladen werden müssen.
- SEO-Vorteile: Webflow bietet die Möglichkeit, für jede Sprachversion eigene URLs zu erstellen und diese auch perfekt in die automatische Sitemap aufzunehmen. So können Suchmaschinen (SEO) jede Sprachversion deiner Website als eigenständige Einheit betrachten. Die granularen SEO-Einstellungen gehen natürlich bis hin zu Meta-Title und Meta-Descriptions für alle Sprachen und Seiten. So kannst du deine internationale SEO-Strategie anpassen.
- Kostenkontrolle: Während Weglot auf einem Abomodell basiert, das sich nach der Anzahl der Wörter auf deiner Website richtet, fallen bei Webflow nur die Kosten für den von dir gewählten Localization-Plan an (keine Zusatzkosten bei viel Content).
- Datenschutz und Datenhoheit: Da bei der Nutzung von Webflow Localization keine Daten an Dritte gesendet werden müssen, könntest du in Sachen Datenschutz und Datenhoheit besser aufgestellt sein. Dies ist besonders wichtig im Hinblick auf die DSGVO und andere Datenschutzgesetze.
Von Weglot zu Webflow Localization wechseln
Jetzt aber zum Kern – wie meisterst du den Wechsel, ohne den gesamten Content und alle Links aus Weglot zu verlieren und dir einen schweren SEO-Dämpfer einzufangen?
Schritt 1: Localization aktivieren
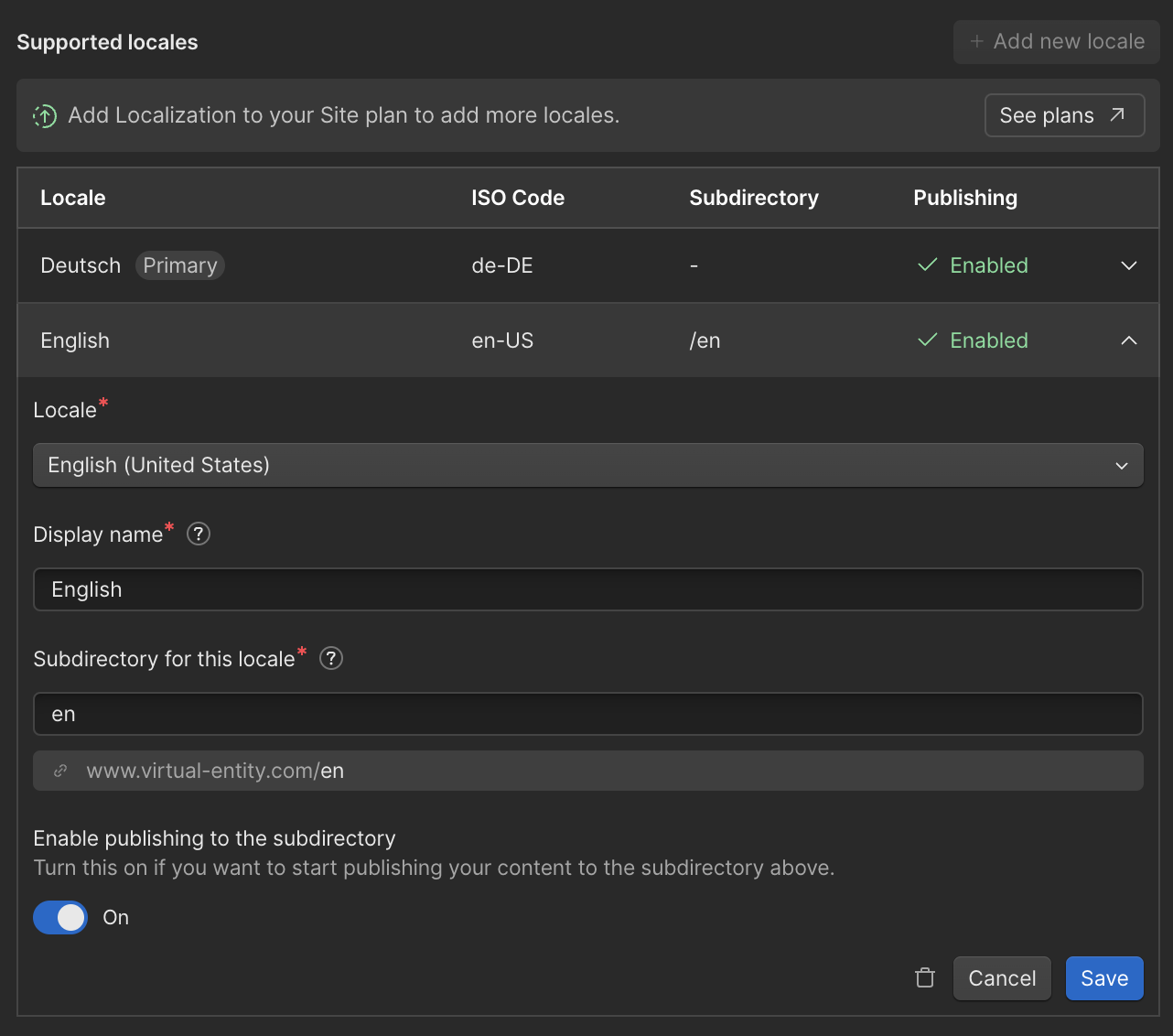
Der erste Schritt ist, in deinem Webflow Projekt die Lokalisierung zu aktivieren. Das findest du in den Projekteinstellungen unter dem Tab „Settings“. Diese Aktivierung ist dein Startschuss und aktiviert alle notwendigen Features im Webflow Designer. Wir empfehlen dir jetzt schon den notwendigen Localization-Plan zu kaufen, um alle Features freizuschalten. So kannst du hinter den Kulissen alles in Ruhe übertragen.
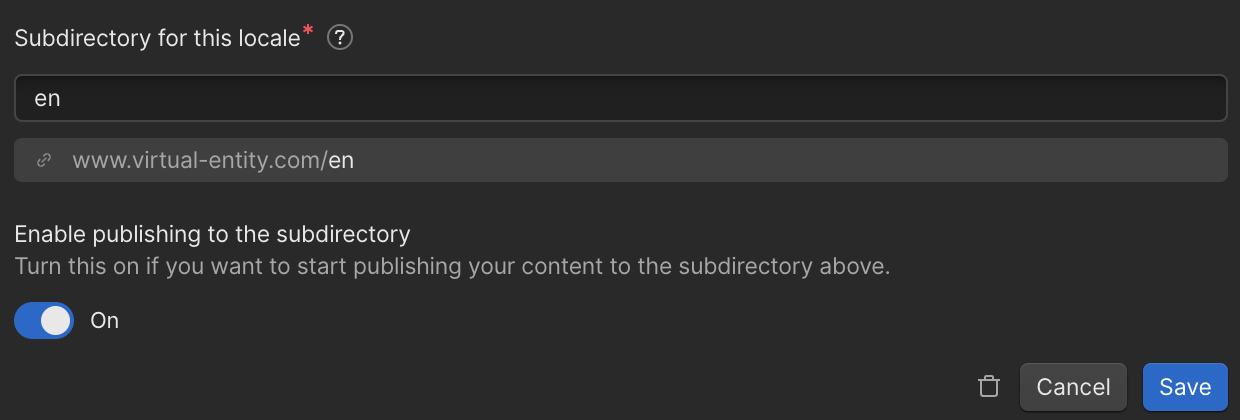
Achtung: Ab hier ist es wichtig, dass du das Publishing auf dem Subdirectory deiner neuen Sprache deaktivierst. So vermeidest du, dass ein Konflikt zwischen Webflow Localization und Weglot entsteht.
Wir empfehlen grundsätzlich immer den Advanced Localization Plan zu nehmen. Erst mit diesem Plan können lokale URLs eingerichtet werden und deine Website wird wirklich international-SEO-ready.

Schritt 2: Content hinter den Kulissen übertragen
Hier wird’s ein bisschen knifflig. Du musst deinen bestehenden Content von Weglot exportieren und ihn dann in Webflow manuell für jede Sprache einpflegen. Webflow bietet leider nur eine eingeschränkte automatische Übersetzungsfunktion. Da dein Content von Weglot aber bereits übersetzt sein sollte, kannst du einfach deine Live-Website aufrufen und Text für Text copy und pasten.
Wechsle hierfür in die Sprachversion dessen Content zu bearbeiten willst und starte die zeitintensive Handarbeit. Achtung: Bitte bedenke, dass du das Ganze auch für:
- Meta-Title und Meta-Descriptions aller Seiten
- CMS Einträge (wie Blog-Posts und Co.)
- URLs (auch von CMS-Verzeichnissen und CMS-Seiten)
machen musst, damit kein Content verloren geht. Versuche hier so präzise wie möglich zu arbeiten, das macht den richtigen Relaunch am Ende reibungs- und verlustlos.
Schritt 3: Neuen Languageswitcher einbauen
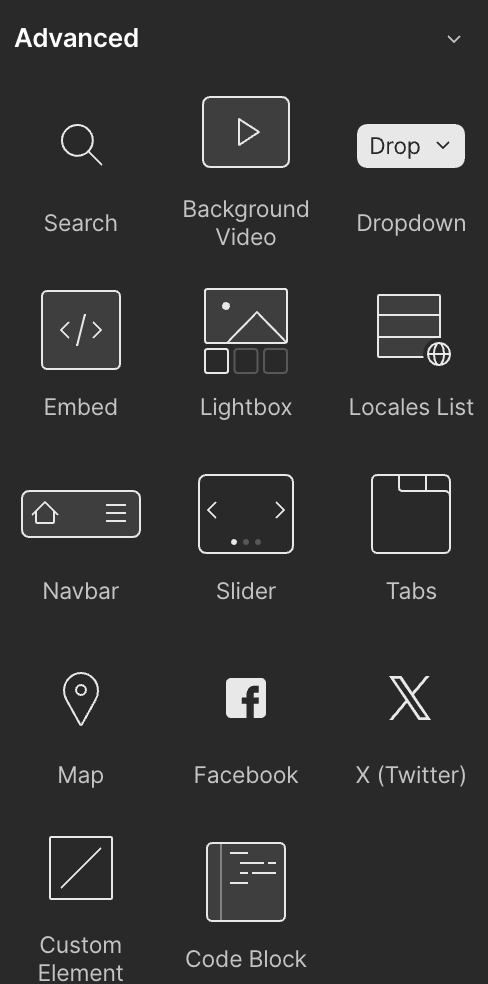
In Webflow kannst du einen eigenen Sprachumschalter als „Locales List“ erstellen, der sich nahtlos in dein Design einfügt. Die Locales-List funktioniert genau wie eine CMS-Collection List und bietet damit alle Designfreiheiten, die man vom Webflow Designer gewohnt ist. Du bist auch nicht auf einen einzigen Language-Switcher limiertiert, sondern kannst du Locales-List überall da platzieren, wo User die Sprache wechseln können sollen.
Pro-Tipp: Es gibt in den Localization-Settings auch die Möglichkeit, das automatische Visitor-Routing zu aktivieren. Hierdurch werden User direkt auf die Sprache weitergeleitet, die ihrer Browsersprache entspricht.

Schritt 4: Weglot Skript rausschmeißen
Jetzt wird es Zeit, Abschied zu nehmen. Entferne das Weglot-Skript aus deinem Webflow Projekt (vermutlich im <head> oder <body> in den Site-Settings platziert). Setze zudem noch den CNAME-Record auf die von Webflow vorgegebenen Einstellungen zurück. So entfernst du jede Verbindung deiner Website zu Weglot und sicherst die SSL-Verschlüsselung und die allgemeine Funktionsfähigkeit deiner Site.
Schritt 5: Localization Publishing auf Subdirectory aktivieren
Webflow ermöglicht es dir, jede Sprachversion deiner Website in einem eigenen Unterverzeichnis zu veröffentlichen. Das verbessert die SEO und die Nutzerfreundlichkeit erheblich. Aktiviere nun das Publishing für alle eingerichteten Unterverzeichnisse.

Schritt 6: Publishen
Ein offensichtlicher, aber entscheidender Schritt. Veröffentliche deine Website, um die Änderungen live zu schalten - dein Umzug ist hiermit (fast) abgeschlossen.
Schritt 7: Links testen und 301-Redirects einrichten
Nachdem du live gegangen bist, teste alle Links gründlich, um sicherzustellen, dass keine 404-Fehler auftreten. Wenn du alle URLs präzise aus Weglot übertragen hast, sollten hier keine Probleme auftauchen. Wenn doch, richte für alle 404-Fehlerseiten einen 301-Redirect ein, damit die Seiten weiterhin aufrufbar bleiben.
Abschlussgedanken
Der Wechsel von Weglot zu Webflow Localization mag auf den ersten Blick herausfordernd erscheinen, aber mit dieser Schritt-für-Schritt-Anleitung bist du gut aufgestellt. Der Schlüssel liegt in der sorgfältigen Planung und Ausführung, um sicherzustellen, dass deine mehrsprachige Website nicht nur reibungslos funktioniert, sondern auch optimal für deine Zielgruppe und Suchmaschinen optimiert ist. Solltest du trotz der obigen Anleitung mal auf ein Problem stoßen, schreibe uns gerne an, wir können helfen.
